Our latest research, ideas,
and insight.
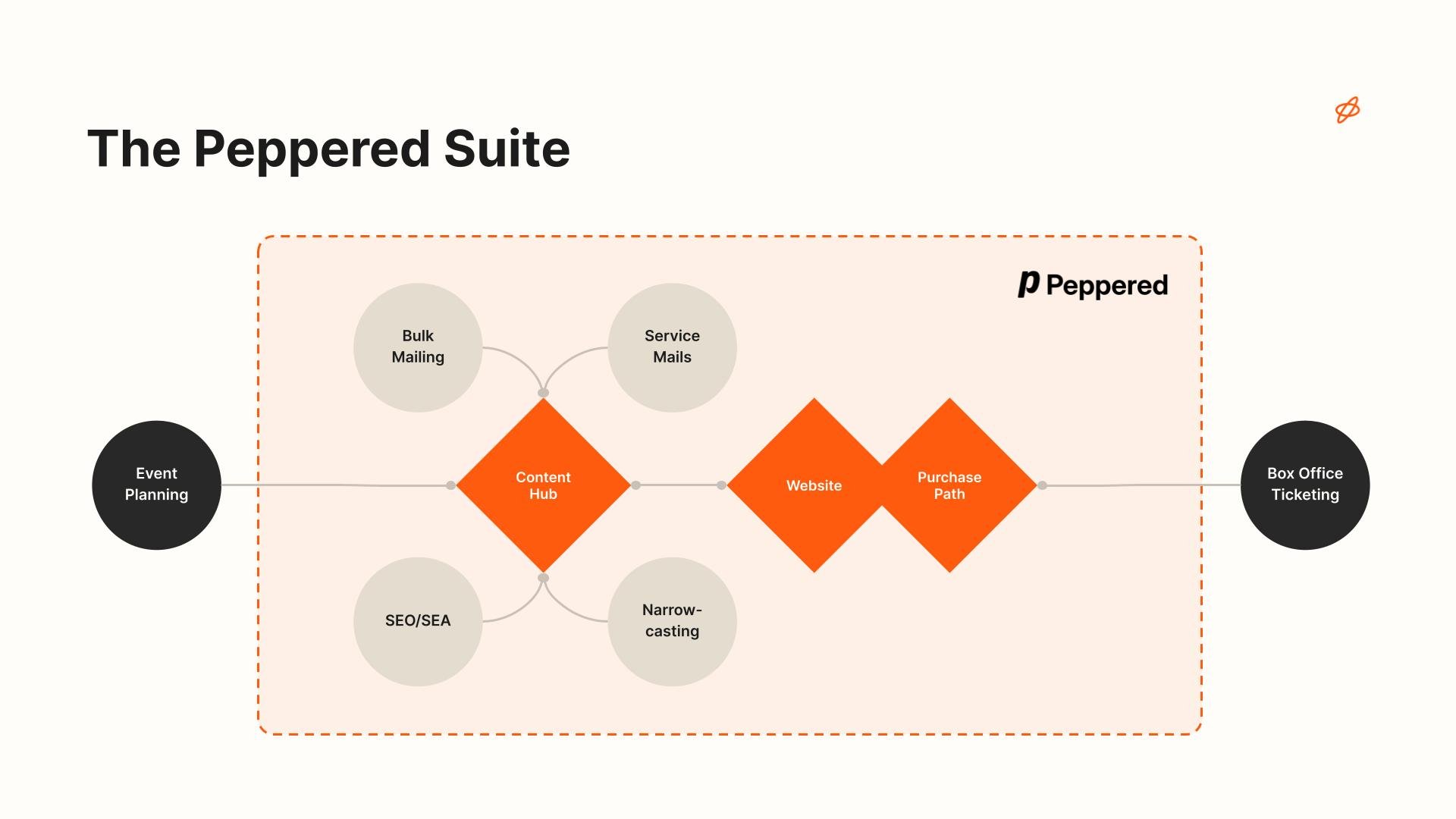
Why After Digital uses Peppered – a SaaS platform to build new websites
After spending over 10 years designing and developing new websites for arts, culture and entertainment venues, we wondered whether there was a better and more sustainable way to do things. Our ponderings led us to Peppered, a SaaS website builder made specifically for live event venues.
Peppered and After Digital Merge to Elevate the Global Arts, Culture & Entertainment Sector
Peppered and After Digital merge to provide an elevated offering for the Arts, Culture & Entertainment Sector Worldwide.